인트로
1) Firebase 데이터베이스 구축하기
2) Firebase 데이터베이스에서 내 데이터 가져오기
1) Firebase 데이터베이스 구축하기
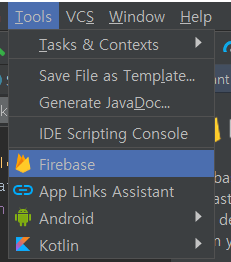
1. 상단 메뉴바 Tools에서 Firebase을 선택합니다.

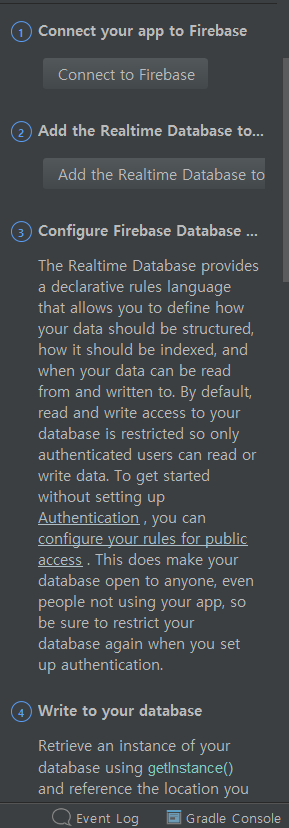
2) Realtime Database을 선택합니다.
3) 하라는 대로 따라서 구축하면 됩니다.

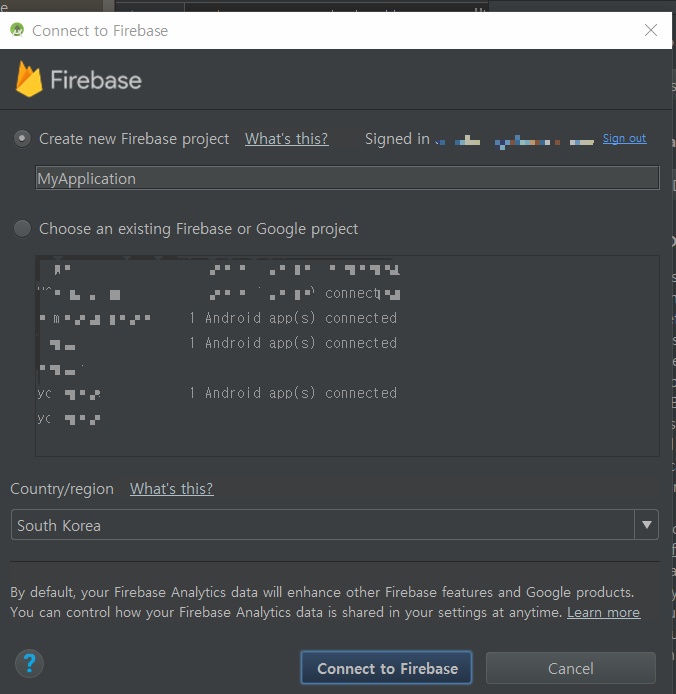
4) Connect your app to Firebase 를하면 아래와 같은화면이 나오고, 'Connect to Firebase'를 눌러줍니다.

5) 버튼 계속 클릭
위의 단계가 완료되면 "Connecting app to Firebase"라는 메세지가 뜰것이고,
이 메시지가 뜬다면 성공 한것입니다.
'Add the Realtime Database to your app' 버튼을 클릭하고 적용시킵니다.
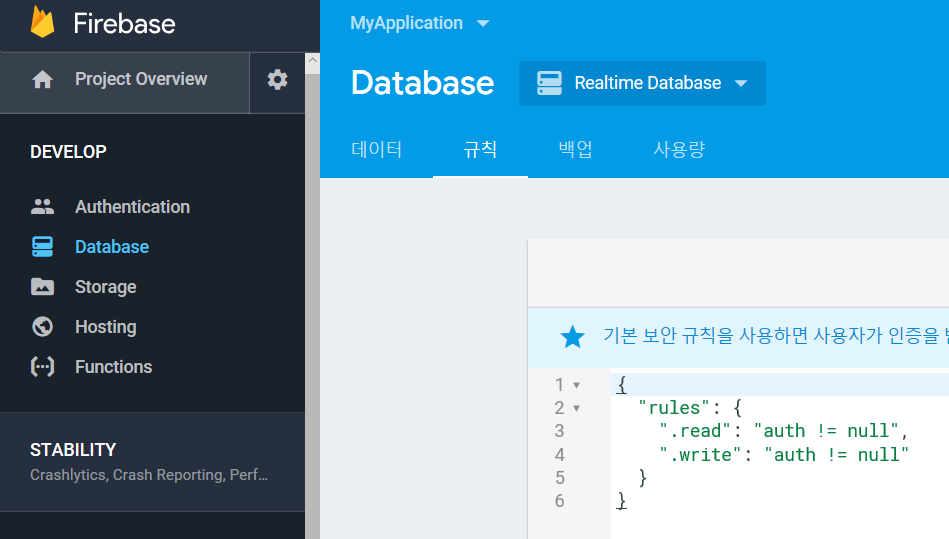
6) Firebase 홈페이지에서 권한 허용하기
이제 권한허용단계가 남았습니다.
Firebase의 MyApplication > RealtimeDatabase에 들어가 규칙을 변경시켜 줍니다.
권한 허용의 정도에 따라, 'configure your rules for public access' 에 들어가
설명에 따라 원하는 대로 권한을 설정해주면 완료입니다.

2) Firebase 데이터베이스 -> 내 데이터 가져오기 구문
2-1) dependency 추가하기
dependencies {
...
compile 'com.google.firebase:firebase-core:10.2.1'
compile 'com.google.firebase:firebase-analytics:10.2.1'
compile 'com.google.firebase:firebase-database:10.2.1'
...
}
2-2) user-permission을 허가하기
Firebase에서 내 데이터를 가져오기 위해서는, user-permission을 허락해야합니다.
<uses-permission android:name="android.permission.INTERNET"/>
2-3) 메인 안에 전역변수 선언하기
이제 Main코드에서 , 전역변수로 두 변수를 선언합니다.
private FirebaseDatabase firebaseDatabase = FirebaseDatabase.getInstance();
private DatabaseReference databaseReference = firebaseDatabase.getReference();
2-4) OnCreate에서 Data받아오기
onCreate에서 data를 받아오는구문을 작성하면 된다.
databaseReference.child("category").orderByKey().equalTo("yourvalue").addChildEventListener(new ChildEventListener()
{
@Override
public void onChildAdded(DataSnapshot dataSnapshot, String s) {
info = dataSnapshot.getValue(OldLoginInfo.class);
InfoValue = info.getName();
}
@Override
public void onChildChanged(DataSnapshot dataSnapshot, String s) {
info = dataSnapshot.getValue(OldLoginInfo.class);
InfoValue = info.getName();
}
@Override
public void onChildRemoved(DataSnapshot dataSnapshot)
{
info = dataSnapshot.getValue(OldLoginInfo.class);
InfoValue = info.getName();
@Override
public void onChildMoved(DataSnapshot dataSnapshot, String s) {
info = dataSnapshot.getValue(OldLoginInfo.class);
InfoValue = info.getName();}
@Override
public void onCancelled(DatabaseError databaseError) {
}
});
여기까지 코딩하시느라 수고하셨습니다 :)
오늘도 좋은 하루 되세요.
[안드로이드] 안드로이드에서 페이스북(Facebook) 페이지 연동
인트로 안드로이드에서 페이스북 페이지를 연동하는 방법을 알아보겠습니다. 연동하는 방법의 흐름은 다음과 같습니다. 1) 앱에서 인터넷 연결하기 2) OpenFacebookPage() 함수 만들기 3) Oncreate에서 호출하기 4..
life-with-coding.tistory.com
'BE > Web' 카테고리의 다른 글
| [웹][javascript] 사업자 등록번호 확인함수 (0) | 2019.01.14 |
|---|---|
| [웹][php] 로컬에서 라라벨 프레임워크에 MongoDB, Elasticsearch 얹기 (0) | 2019.01.10 |
| [웹][FCM,GCM] Firebase 클라우드 메시징 데이터 수신 (0) | 2018.11.27 |
| [웹][FCM,GCM] Firebase 클라우드 메시징 HTTP 프로토콜 (0) | 2018.11.27 |
| [안드로이드] 안드로이드에서 페이스북(Facebook) 페이지 연동 (0) | 2017.11.30 |


