Whatever 스킨 변경 후기
1년동안 유지했던 Square 스킨에서 Whatever스킨으로 변경했다.
그동안 스킨 설정 이후, 디자인 변경을 하지 않아서 익숙해져 신선함을 주고 싶었기 때문이다.
또한, Squre스킨은 광고를 부착하는 형태가 편리하지만, 최근 글 리스트에 글의 썸네일이 부착되지 않는 것이 조금 아쉬웠다.

일단, Whatever스킨의 '적용버튼'을 눌러버렸다.
적용은 30초도 안걸린다. 그러나 추후에 변경할 내용이 많이 있다.
블로그 대공사가 시작되었다..
1) 스크롤시 사라지는 상단 메뉴 고정
2) 서브 카테고리 보이게 추가
3) 슬라이더 추가
4) 'New'태그 회색 문제 해결
5) 최종적으로 광고 붙이기
1단계) 스크롤시 사라지는 상단바 고정
Whatever스킨의 메뉴가 스크롤시 사라지는 것이 마음에 안들었다.
구글에 찾아보니 아래의 블로거께서 친절히 설명해주셨다.
앨리손님의 블로그 바로가기
https://allyson.tistory.com/320
티스토리 WHATEVER 스킨 수정 ① 상단바 (헤더, HEADER) 고정하는 방법
안녕하세요! 앨리손입니다~ WHATEVER 스킨으로 교체한지 얼마 되지 않았는데, 다른 분들이 사용하시는 스킨을 구경하다 보니 마음에 드는 스킨이 참 많네요. 그중에서 "고래의 개인노트" 운영자님이 무료 배포 중..
allyson.tistory.com
2단계) 서브 카테고리 보이게 추가
Whatever 스킨은 예쁜 대신 서브 카테고리가 보이지 않는 단점이 있었다.
이경우 이분의 블로그를 참고해서 코드를 적용했다.
어바웃님의 블로그 바로가기
https://wonderbout.tistory.com/39
티스토리 whatever스킨 카테고리 메뉴 넣기
티스토리에서 새로 출시한 커버스킨들중에서 whatever(왓에버)스킨이 가장 마음에 들어 적용했는데 카테고리 메뉴를 지원하지 않네요. 저뿐만 아니라 다른 사용자분들도 황당하지 않았을까 생각됩니다. 2개의 티스..
wonderbout.tistory.com
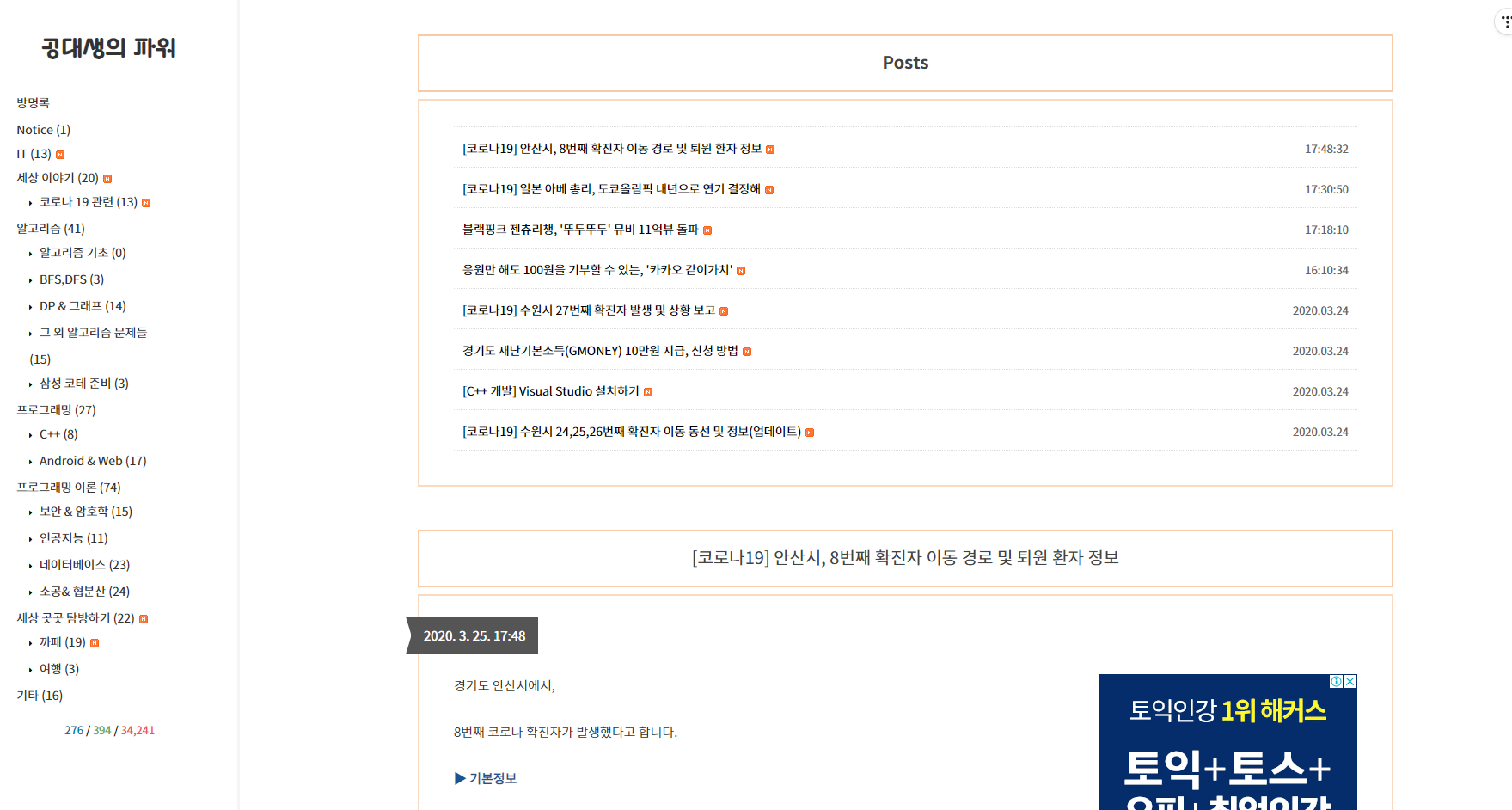
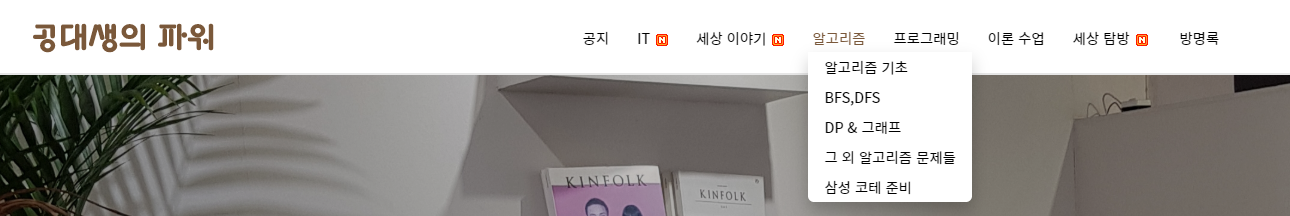
▶ 1단계, 2단계를 적용한 이미지

3단계) 슬라이더 추가
Whatever 스킨의 장점 중 하나는 '슬라이더'라고 한다.
이 경우 '커버'를 클릭해서 슬라이더를 추가하고, 섬네일 리스트를 추가했다.

이경우, 밴쿠버님의 블로그 글을 보고 차근차근 따라했다.
밴쿠버님의 친절한 글 바로가기
https://happynlucky.tistory.com/34
티스토리 Whatever 스킨 설정 방법 총정리
지난 시간에 이어 티스토리 두번째 따라하기 안내글입니다. 지난 시간에는 왜 반응형 스킨을 선택해야 하는지, 실제 본격적으로 글을 쓰기 전 스킨 선택 꿀팁에 대해 글을 썼었는데요, 2019/05/09 - [티스토리+애..
happynlucky.tistory.com
4단계) 'New' 태그 회색 문제 해결
새로 글을 작성할 때 메뉴 오른쪽에 보이는 'N' 태그가 회색이였따ㅠㅠ
'N' 태그의 이미지 경로를 보니 티스토리에서 제공하는 경로였다.
그래서 경로를 찾아보고, 바꿔주면 될것같다는 생각이 들어서 Google 에 찾아보았다.
아래의 코드를 스킨 편집 > CSS 맨 마지막줄에 추가했더니 문제가 해결되었다! :)
img[src*="new_ico_1"]{filter: sepia(100%) hue-rotate(-45deg) saturate(1000%) contrast(200%);}
아래 사이트를 참고했다.
NEW ICON 회색 문제 한 줄로 해결하기
[티스토리] NEW ICON 회색 문제 한 줄로 해결하기
티스토리 포럼을 보면 티스토리 새 글 아이콘, 즉 new icon이 회색이라 원래의 색으로 바꾸고 싶다는 글이 가끔 보였다. 내 스킨은 new icon이 주황색이라 신경을 안 쓰고 있었는데 문제가 있다는 글을 자꾸 보다..
bssow.tistory.com
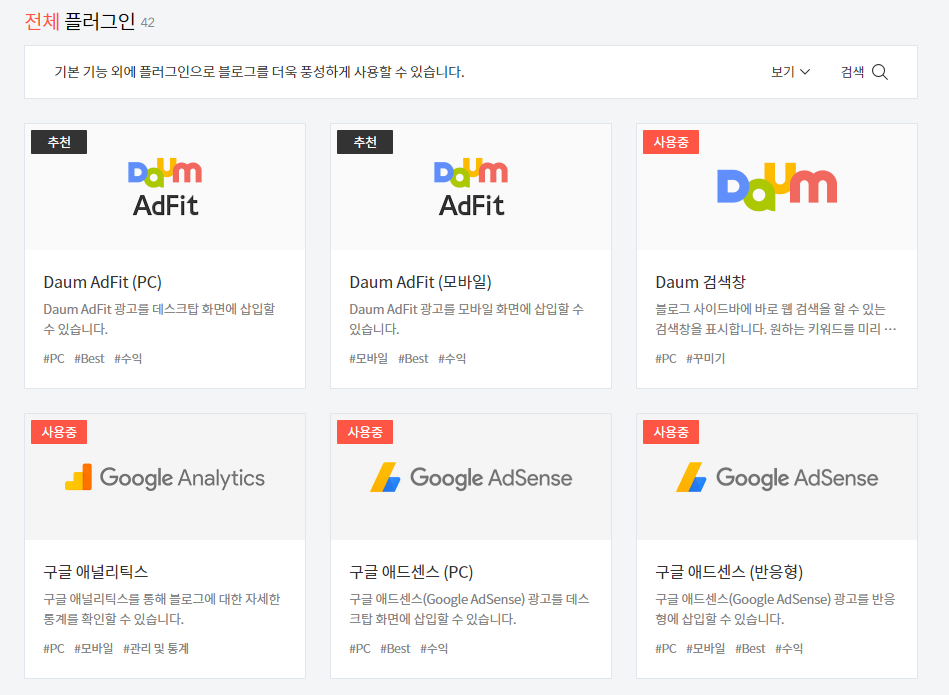
5단계) 최종적으로 광고 붙이기
개요의 광고단위 기준에 들어가서 광고단위를 만든후,

사이트에 아래의 코드를 복붙하면 끝이다.

티스토리 관리 > 플러그인의 구글 애드센스(반응형)에 코드를 복붙였다.(Ctrl + C, V)

구글 애드센스에서 광고는 이미 허가받은 상태였고, HTML/CSS를 조금 만질 줄 알아서 그나마 편집하기 편했던 것같다.
사실 글의 양옆에 글을 넣을려다가 CSS구조를 싹 다 바꿔야할것같아서 2-3시간 삽질하다가 그만뒀다.
최종적으로 양옆에 넣어는 것이 성공했는데 광고성 블로그가 되어있었다.
후. 오랜만에 스킨을 뒤엎어서 그런지 좀 힘들었다. (재건축하는 기분)
'IT > 티스토리' 카테고리의 다른 글
| [티스토리] 링크에 밑줄 없애고 글자색 검은색으로 바꾸기 (0) | 2020.04.07 |
|---|---|
| [티스토리] '붙여넣기 및 이미지 업로드 중입니다' 오류 해결해서 원래 글로 복원하기 (20) | 2020.04.03 |
| [티스토리] 티스토리 코드블럭 폰트 변경하기 (0) | 2020.03.29 |


