인트로
파이썬으로 프로젝트 생성하고 간단한 앱을 통해 뷰를 띄우는 것을 포스팅합니다.
장고에서는 프로젝트를 생성하고, 앱을 또 생성해야 하는데요.
그 이유는 앱은 우리가 구현하고자 하는 웹애플리케이션이고,
프로젝트는 설정파일, 다양한 웹애플리케이션을 모아둔 집합이기 때문입니다.
따라서 Django의 프로젝트는 다양한 웹애플리케이션을 포함할 수 있습니다 :)
목차
1. django 프로젝트 생성하기 (startproject)
2. 블로그 앱 만들기 (startapp)
3. 블로그 앱 환경설정하기 (url.py, setting.py)
| 1. django 프로젝트 생성하기 |
1. 참고
원하는 웹애플리케이션(Web application)을 구현하기 위해 가장 먼저 프로젝트를 생성합니다.
프로젝트를 생성하기 위해서 Python, Django를 설치하지 않았다면 이전 포스팅을 참고해주세요.
이전 포스팅 : [Python] Django 설치 & 서버 구축
2. 프로젝트란 ?
파이썬의 프로젝트는 위에 언급한 것처럼 웹애플리케이션, 설정 파일의 집합입니다.
프로젝트는 여러개의 웹 애플리케이션을 가질 수 있고, MVC 패턴 기반 MVT 패턴으로 동작합니다. (Model - View - Template)
MVT 패턴. Model은 데이터 모델을 의미하며, migrate를 수행하면 DB에 바로 수정반영됩니다. (추후 포스팅 예정) View는 Controller역할을 수행하며, 모델의 데이터를 받아 template에 뿌리기전 연산을 수행합니다. Template은 바로 사용자에게 보여주는 뷰(view)에 해당하며 html 등을 의미합니다.
3. 프로젝트 생성
그럼, 'testProject'라는 이름의 프로젝트를 생성하겠습니다.
django-admin startproject testProject
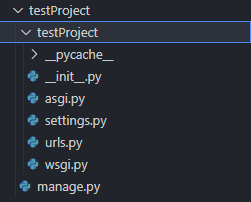
프로젝트를 생성하고 보면 다음과 같은 디렉토리를 가집니다.
testProject라는 폴더와 manage.py파일이 생성된 것을 볼 수 있습니다.

장고에서 manage.py 는 웹사이트의 관리를 도와주며,
manage.py 를 통해 여러가지 명령어를 수행하게 되는데 django 의 명령어 인터페이스 역할을 수행합니다.
| 2. 블로그 앱 만들기 |
파이썬의 프로젝트를 생성했다면, 내가 원하는 특정 웹애플리케이션을 만들기 위해서 앱(app)을 생성해야 합니다.
django에서 app이란, 모델/뷰/템플릿/URL 등을 독자적으로 가지고 있는 파이썬 패키지입니다.
python manage.py startapp blog
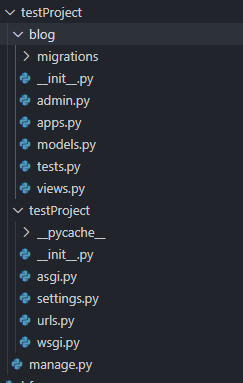
blog 앱을 생성했다면, 해당 디렉토리에 'blog'폴더가 생긴 것을 볼 수 있습니다.

| 3. 블로그 앱 환경설정하기 |
1. 앱 호출 가능 : setting.py 추가
웹 브라우저의 http://localhost/ (127.0.0.1:8000)를 실행하면 내 앱(blog)의 함수들을 호출할 수 있게 위해 settings.py와 urls.py에 앱을 추가해주어야 합니다.
구현 방법
이후 setting.py 에 들어가서 INSTALLED_APPS에 'blog'(프로젝트 이름)을 추가합니다.
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog' ]
2. URL 매핑 : url.py 추가
django에서 url.py는 URL를 매핑하는 역할을 수행합니다. 프로젝트/앱은 각각의 url.py를 가질 수 있습니다.
프로젝트 내 url.py에 모든 URL 매핑을 수행하는 것 보다, 프로젝트는 앱들의 url을 포함하고 각각의 앱에서 디테일한 URL 매핑이 이뤄질 수 있도록 구현하는 것이 더 편리합니다.
django 에서는 url 매핑을 path()함수를 사용하는 데, path( 'route' , 'view' ) 형식으로 사용됩니다. (django 2.0 이후)
첫번째 파라미터인 'route'에는 URL route에서 사용된 경로를 지정하고, 두번째 파라미터인 'view' 는 해당 URL에 매핑되는 View를 지정합니다.
구현 방법
url.py 에 들어가서 1) include를 import 합니다. 2) blog url Path를 추가해줍니다.
| 4. blog 앱 내 urls.py 생성 |
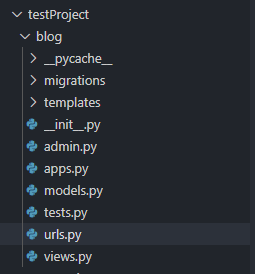
이제 django 내에서 URL 과 view 를 매핑하기 위해, blog 폴더 내 urls.py 를 새로 생성해주어야 합니다.
프로젝트 파일 내 urls.py에 다음과 같은 URL 들을 포함(include) 시킨다고 선언했기 때문입니다.
urlpatterns = [ path('admin/', admin.site.urls), path('', include('blog.urls')) ]
프로젝트 testProject > blog 폴더 내 마우스 오른쪽 클릭 > new File 을 클릭해 ursl.py를 생성합니다. (visual studio 기준)

아래와 같은 코드를 입력합니다.
프로젝트의 urls.py 에서 내 앱을 읽을 수 있게 app_name 을 정의하고, 앱 내 다양하게 사용될 URL 패턴(urlpatterns)들을 정의합니다. 프로젝트 내 urls.py 와 동일하게 URL 매핑은 path()함수를 사용하는 데, path( 'route' , 'view' ) 형식으로 사용됩니다.
가장 기본인 path('', views.index)를 선언해보겠습니다.
urls.py 코드
from django.urls import path from . import views app_name = 'blog' urlpatterns = [ path('', views.index), ]
이상으로 파이썬 프로젝트, 앱 생성하기에 대한 포스팅을 마치겠습니다.
감사합니다.
[관련 게시글]
[django] 웹 페이지 만들기 (1) 장고 설치하고 서버 구축하기
[django] 웹 페이지 만들기 (2) 프로젝트와 앱 생성하기
[django] 웹페이지 만들기 (3) - 뷰 생성하기
'BE > Django' 카테고리의 다른 글
| [django] REST API GET/POST 구현 (2) | 2021.07.12 |
|---|---|
| [django] swagger로 REST API 문서 만들기 (1) | 2021.07.11 |
| [django] 어드민 계정 생성 및 비밀번호 초기화 (0) | 2021.06.29 |
| [django] 웹페이지 만들기 (3) - 뷰 생성하기 (0) | 2021.06.28 |
| [django] 웹 페이지 만들기 (1) 장고 설치하고 서버 구축하기 (0) | 2020.12.30 |



