📌 리액트(React)란?
• 오로지 뷰(View)에 집중해 개발하는 라이브러리
리액트는 SPA방식에서 많이 사용되는 자바스크립트 라이브러리로, 사용자 인터페이스를 만들기 위해 사용되는 라이브러리입니다. 기업에서 흔하게 사용되는 프레임워크는 MVC(Model-View-Controller) 아키텍처 기반 프레임워크입니다. MVC방식은 데이터가 변경될 때마다 컨트롤러/모델에서 데이터를 변경하고, 변경된 사항을 뷰에 렌더링하여 화면에 보여줍니다. 만약 프론트단에서 처리해야 할 이벤트가 많은 경우, 서버 로직이 복잡할 경우는 어떨까요? 사용자에게 변경된 부분을 보여주는 데 많은 시간이 소요됩니다. 이를 해결하기 위해 페이스북은 오직 "뷰"에 집중한 라이브러리인 리액트를 개발했습니다.
• 컴포넌트(Component) 단위로 화면이 구성됨
리액트에서 사용자가 보는 화면은 여러가지 컴포넌트로 구성되어 있고, 리액트 앱을 이루는 최소한의 단위는 '컴포넌트'입니다.
컴포넌트는 사용자에게 보여지는 UI 요소를 컴포넌트 단위로 구분하여 구현이 가능합니다. 예를 들어, 컴포넌트는 새로운 항목을 추가하는 Input 컴포넌트, 리스트를 표현하는 List 컴포넌트, 리스트에서 각각의 항목을 보여주는 Item 컴포넌트가 될 수 있습니다.
📌 리액트 렌더링
• 클라이언트 사이드 렌더링(CSR)
어떤 페이지를 사용자에게 보여주려면 '렌더링'이 필요합니다. 리액트는 클라이언트가 HTML을 그리는 '클라이언트 사이드 렌더링(CSR)' 방식을 사용합니다. CSR방식은 초기에 HTML,CSS, 스크립트를 모두 불러오고 이후에는 사용자의 행동에 따라 필요한 부분만 불러오는 방식입니다. 필요한 부분만 불러오기 때문에 전체를 다시 불러오는 '서버 사이드 렌더링(SSR)'방식보다 리렌더링 시간이 훨씬 빠릅니다.
• 초기 렌더링, 리렌더링
리액트에서는 이러한 렌더링을 두 단계로 나누어 실행하는데요.
가장 처음 실행되는 '초기 렌더링' 단계, 이후 데이터가 변경될 경우 재실행되는 '리렌더링' 단계가 있습니다. 자세히는 초기 렌더링한 이후에, 데이터 변경이 필요한 경우 변경된 부분의 새로운 컴포넌트로 갈아끼우는 'Reconciliation' 방식을 사용합니다.
⚡ 초기 렌더링 프로세스
처음 렌더링될 때, render 함수를 통해 컴포넌트가 어떻게 생겼고, 작동하는 지에 대한 정보를 바탕으로 화면을 구성합니다.
1. 내부 컴포넌트를 재귀적으로 렌더링
• 컴포넌트 트리의 루트에서 시작해 모든 컴포넌트를 찾기 위해 아래로 순회하면서 뷰 정보를 담은 객체를 반환합니다.
//1. 일반적인 JSX 컴포넌트 사용 문법
return <MyComponent>Hello</MyComponent>
//2. JSX 문법을 호출해서 변환
return React.createElement(MyComponent, {name : "jelly", age: 2});
//3. 호출결과 컴포넌트 정보 및 데이터를 나타내는 객체로 변환
{type: MyComponent, props: {name: "jelly", age : 2}, children: ["Hello"]}2. 반환된 객체의 정보들을 이용해 HTML 코드 생성
3. 실제 페이지의 DOM 요소에 주입합니다.
⚡ 재조정(Reconciliation) 과정
초기 렌더링된 이후에 페이지 내 데이터가 변경될 때는 Reconciliation 과정이 일어나게 됩니다.
Reconciliation 은 '재조정'이라는 뜻이고, 리액트에서 '재조정 과정' 또는 '조화 과정'을 거친다고 표현합니다.
컴포넌트는 자신의 데이터를 업데이트 했을때 새로운 데이터를 가지고 render 함수를 호출합니다. render 함수는 자신이 가지고 있는 컴포넌트 정보와 새로운 컴포넌트 정보를 비교해 DOM 트리를 업데이트하는데요. 이때 변경된 부분은 새로운 컴포넌트로 갈아 끼워 집니다. (render 함수는 휴리스틱을 사용한 React의 비교 알고리즘(Diffing Algorithm) 으로 O(n) 복잡도만에 비교합니다)
만약 <App> 컴포넌트 에서 <MyComponent> 컴포넌트 로 변경된다면, 새로운 DOM 트리를 재구축하게 됩니다.
이때 기존 컴포넌트는 componentWillUnmount() 가 실행되며 DOM 노드가 파괴되고, componentDidMount() 가 실행되 새로운 DOM 노드가 DOM에 삽입됩니다.
📌 Virtual DOM (가상 돔)
Virtual DOM 을 알기 전, DOM을 먼저 살펴봐야 합니다.
⚡ DOM 정의
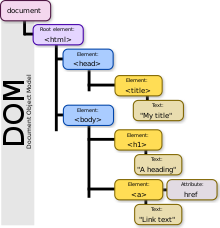
DOM(Document Object Model)이란 웹페이지가 로드 될때 브라우저가 생성하는 문서 객체 모델을 의미합니다.
Document는 문서, Object는 객체, Model은 모델입니다. 문서, 객체, 모델 과연 이게 무슨 뜻일까요?
여기서 문서란 <html>, <body>, <div> 와 같은 HTML 태그를 의미하며, 이 태그들을 자바스크립트가 이용 가능하도록 만들면 문서 객체입니다. 따라서 DOM(문서 객체 모델)은 HTML 내 여러 태그들을 자바스크립트가 이용 가능하도록 만드는 방식, 즉 HTML 문서의 객체 기반 표현 방식입니다. (실제 화면에 나타나는 인터페이스)
이 문서 객체를 바탕으로 브라우저가 렌더링되며, DOM은 기본적으로 트리 구조로 표현됩니다.

⚡ Virtual DOM (가상 돔)
• DOM의 비효율성
DOM 트리가 변경될 때마다 전체 트리를 다시 구성하고 페이지를 다시 그리게 된다면, 페이지의 업데이트가 잦은 시스템은 페이지 로딩이 아주 느릴 수 밖에 없습니다. Virtual DOM은 페이지를 다시 그리는 것이 아닌 변경된 부분만 반영되는 DOM이기 때문에 지속적인 업데이트가 일어나는 대규모 애플리케이션을 개발하는 데 적합합니다 :D
• 가상의 UI와 재조정
리액트는 Virtual DOM 으로 실제 DOM을 업데이트합니다. Virtual DOM 은 데이터가 업데이트될 때 가상의 돔을 만들어 재조정하는 과정을 통해 실제 DOM과 비교 및 동기화하는 것입니다. 즉, 데이터가 업데이트 되면, 변경된 내용을 포함한 가상의 UI로 리렌더링된 것이 Virtual DOM입니다.
• Virtual DOM 을 활용해 데이터 업데이트
데이터가 업데이트 될때 리액트에서 Virtual DOM을 활용해 실제 DOM 까지 업데이트 되는 과정입니다.
1. 데이터가 업데이트되면 Virtual DOM에 전체 UI를 리렌더링
2. 새로 만들어진 Virtual DOM과 이전 Virtual DOM 을 비교 (diff)
3. 변경된 내용만 실제 DOM 에 반영 (patch/apply)
'FE > React' 카테고리의 다른 글
| [React] 리액트 부트스트랩(react-bootstrap) 적용하기 (0) | 2023.02.07 |
|---|---|
| [React] State란? 변경되는 동적인 값 (0) | 2023.02.01 |
| [React] Props란? 컴포넌트에 데이터 전달하는 프로퍼티 (0) | 2023.01.29 |
| [React] React 컴포넌트란? React 앱을 구성하는 요소 (0) | 2023.01.27 |
| [React] JSX 정의 및 문법 (0) | 2023.01.24 |



