📌 JSX (Javascript XML)란?
• Javascript 에 XML을 추가해 엘리먼트를 생성하는 문법
리액트에서 'JSX' 라는 특별한 문법으로 엘리먼트를 만들어 사용자에게 UI가 실제로 어떻게 표현될 것인지 나타냅니다. JSX는 Javascript에 XML을 추가한 Javascript를 확장한 문법으로, 공식적인 자바 스크립트 문법은 아닙니다. 하지만 가독성이 높고 이해하기 쉬운, 리액트만의 특별한 스크립트 문법입니다.
아래는 리액트에서 App.js 에 JSX로 "Hello! React"를 화면에 나타내는 코드입니다.
function App() {
const HelloBlock = <h1>Hello React!</h1>;
return(
<div>
{HelloBlock}
</div>
);
}
여기서 "Hello! React" 가 마치 XML 코드처럼 <h1></h1> 태그에 감싸져 있는 것을 볼 수 있습니다.
이렇게 XML태그로 감싸듯 HTML 태그로 감싸 "엘리먼트(element)"를 만드는 문법을 JSX 문법이라고 합니다.
const HelloBlock = <h1> Hello! React </h1>
실제 브라우저에서 HTML 요소는 아래와 같이 나타납니다. <div><h1> Hello React! </h1></div> 태그로 표현된 것이 보이시나요?

JSX로 const 변수에 "Hello React"를 선언했는데 브라우저에서 어떻게 실제 HTML 코드로 표현될까요?
우리가 선언한 JSX는, 브라우저에 실행되기 전에 코드가 번들링되는 과정에서, "바벨(Babel)"을 사용해 브라우저가 이해 가능한, 일반적인 자바 스크립트로 표현되기 때문입니다. 바벨 공식 문서 참고
📌 JSX 문법
⚡ 반드시 부모 요소 하나가 감싸는 형태
여러분이 선언한 컴포넌트 안에 여러 가지 태그가 있다면 반드시 <div> 또는 다른 컴포넌트 등의 부모 요소 하나로 감싸야 합니다. 그렇다면 왜 반드시 부모 요소가 필요할 까요? 반드시에는 이유가 있습니다. 그 이유는 Virtual DOM이 컴포넌트의 변경을 빠르게 감지 하여 비교 가능하도록 설계되어 있고, DOM은 "트리 형태"로 되어 있기 때문에, 반드시 부모 노드가 필요합니다.
※ 리액트 16ver 이상은 Fragment 기능을 사용하면 반드시 div 로 감싸지 않아도 되며, Fragment로 감싸면 됩니다.
• 정상 코드 : h1, h2태그가 div 코드로 감싸진 형태
function App() {
return(
<div>
<h1>Hello</h1>
<h2>React</h2>
</div>
);
}
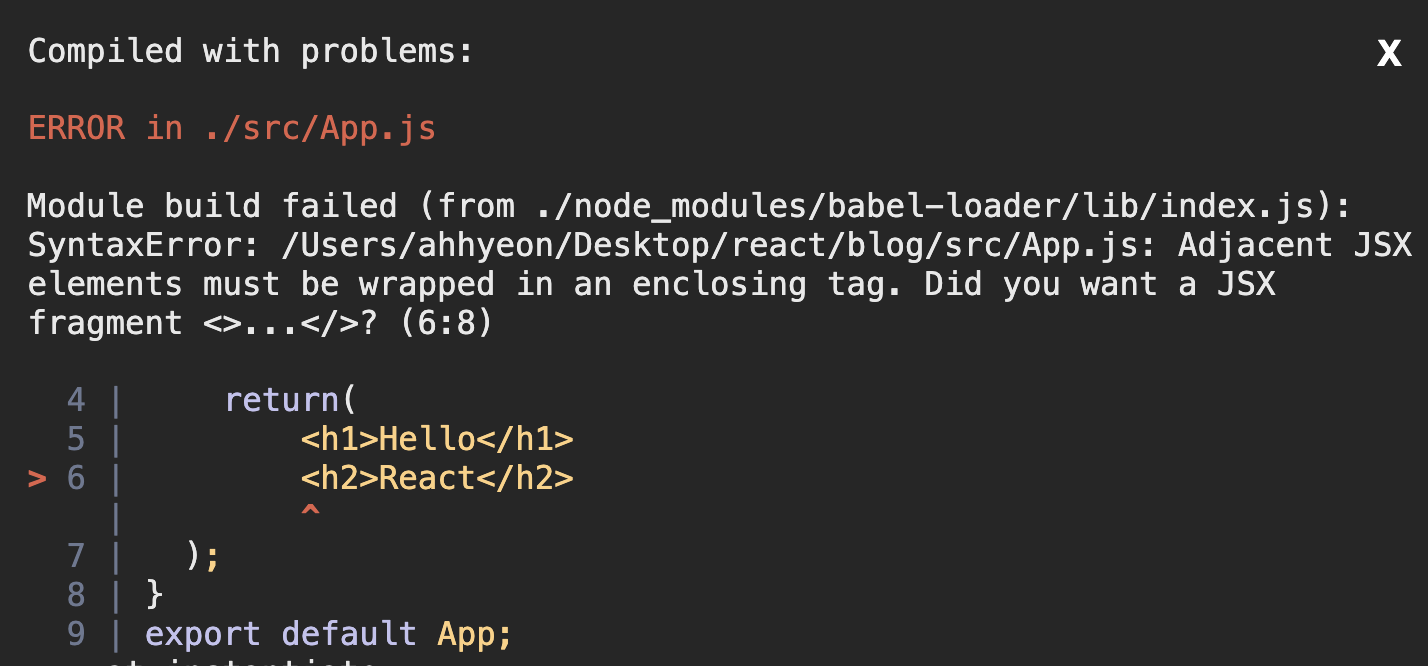
• 에러 코드 : h1, h2태그가 독립적으로 선언된 형태
부모로 감싸지지 않은 경우, 코드가 제대로 작동하지 않고 아래와 같이 오류가 나타날 것입니다.

function App() {
return(
<h1>Hello</h1>
<h2>React</h2>
);
}
⚡ 자바스크립트 표현식
리액트에서 자바스크립트 표현식을 작성하려면 JSX 내부에서 { } 를 사용하여 감싸면 됩니다.
function App() {
const name = 'Hello React!';
return(
<div> {name} </div>
);
}
⚡ 조건부 연산자
자바스크립트를 작성하다보면 조건에 따라 다르게 렌더링해야하는 경우가 많이 발생합니다. 리액트에서 JSX는 If문을 사용하지 않기 때문에, 조건부(삼항) 연산자로 조건에 따라 렌더링해야 합니다. 아래는 조건에 사용되는 삼항 연산자, AND 연산자, OR 연산자를 사용하는 방법에 대해 알아보겠습니다 :D
• If 문 사용하기
리액트에서 if문은 { } 안에서 삼항 연산자로 나타내면 됩니다.
삼항 연산자는 자바스크립트에서 if ... else 구문의 대체재로 많이 사용되는 데요. 앞에서 부터 조건문, 물음표(?), 조건문이 참일 경우 실행할 표현식, 콜론(:), 조건문이 거짓일 경우 실행할 표현식으로 나타냅니다.
조건문 ? truthy일 경우 실행할 표현식 : falsy일 경우 실행할 표현식
{name === 'Hello React!' ? <h1>헬로 리액트</h1> : <h1>바이 리액트</h1>}
• AND 연산자
리액트에서 AND 연산자는 '&&'을 사용해 나타냅니다.
A와 B 가 둘다 True 일 때만 식이 성립되며, A와 B중 하나라도 False 할 경우 null과 같이 값이 아무것도 출력되지 않습니다.
A && B
{'Hello world' && <h1>Hello world</h1>} //true
const name = 'Hello React';
{name == 'Hello world' && <h1>Hello world</h1>} //false
• OR 연산자
리액트에서 OR연산자는 '||' 을 사용해 나타냅니다.
OR연산자는 A와 B 중 하나만 True 라면 식이 성립됩니다.
A || B
아래 표현식에서 <h1></h1> 안의 값은 True 이기 때문에 화면에는 "Hello World"가 출력되는데요.
const name = 'Hello React';
{name == 'Hello world' || <h1>Hello world</h1>} //true
undefined, null 값인 경우 보여주고 싶은 문구가 있다! 싶으면 OR연산자를 주로 사용합니다.
{undefined || <h1>undefined 입니다.</h1>}
⚡ JSX 스타일링
• 인라인 스타일링
자바스크립트에서 style 태그 안에 style="" 으로 인라인 스타일을 선언하여 사용하기도 했는데요.
JSX에서도 인라인 스타일링을 사용할 수 있지만, 문자열이 아닌 "객체" 형태로 사용해야 합니다 :D
만약 background 색상을 yellow 로 지정하고 싶다면 기존 HTML 태그에서는 아래처럼 사용했다면,
<div style="background-color:'yellow'"></div>
JSX에서는 "객체"로 표현해야 하기 때문에 아래처럼 해야합니다. 여기서 주의할 점은, JSX는 "카멜 표기법(CamelCase)"을 사용하기 때문에 background-color가 아닌 backgroundColor로 선언합니다.
const myStyle={
backgroundColor : 'yellow'
};
<div style={myStyle}></div>
• class는 NO, className은 OK
일반적인 자바스크립트에서 div의 class 속성을 지정할 때는 <div class="myClass"></div> 로 선언하기도 하는데요.
JSX 에서는 className 이라는 속성을 사용해 class 를 지정하는데요. class가 아닌 className을 쓰는 이유는 리액트에서 class는 이미 지정되어 있는 예약어이기 때문입니다.
<div className="myStyle">
<h1>Hello React!</h1>
</div>
'FE > React' 카테고리의 다른 글
| [React] 리액트 부트스트랩(react-bootstrap) 적용하기 (0) | 2023.02.07 |
|---|---|
| [React] State란? 변경되는 동적인 값 (0) | 2023.02.01 |
| [React] Props란? 컴포넌트에 데이터 전달하는 프로퍼티 (0) | 2023.01.29 |
| [React] React 컴포넌트란? React 앱을 구성하는 요소 (0) | 2023.01.27 |
| [React] React 개념 (0) | 2023.01.23 |



